Is your team full of in-house design heroes? Celebrate them all. Enter HOW’s In-House Design Awards by 6/4!
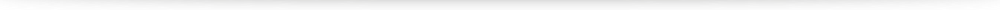
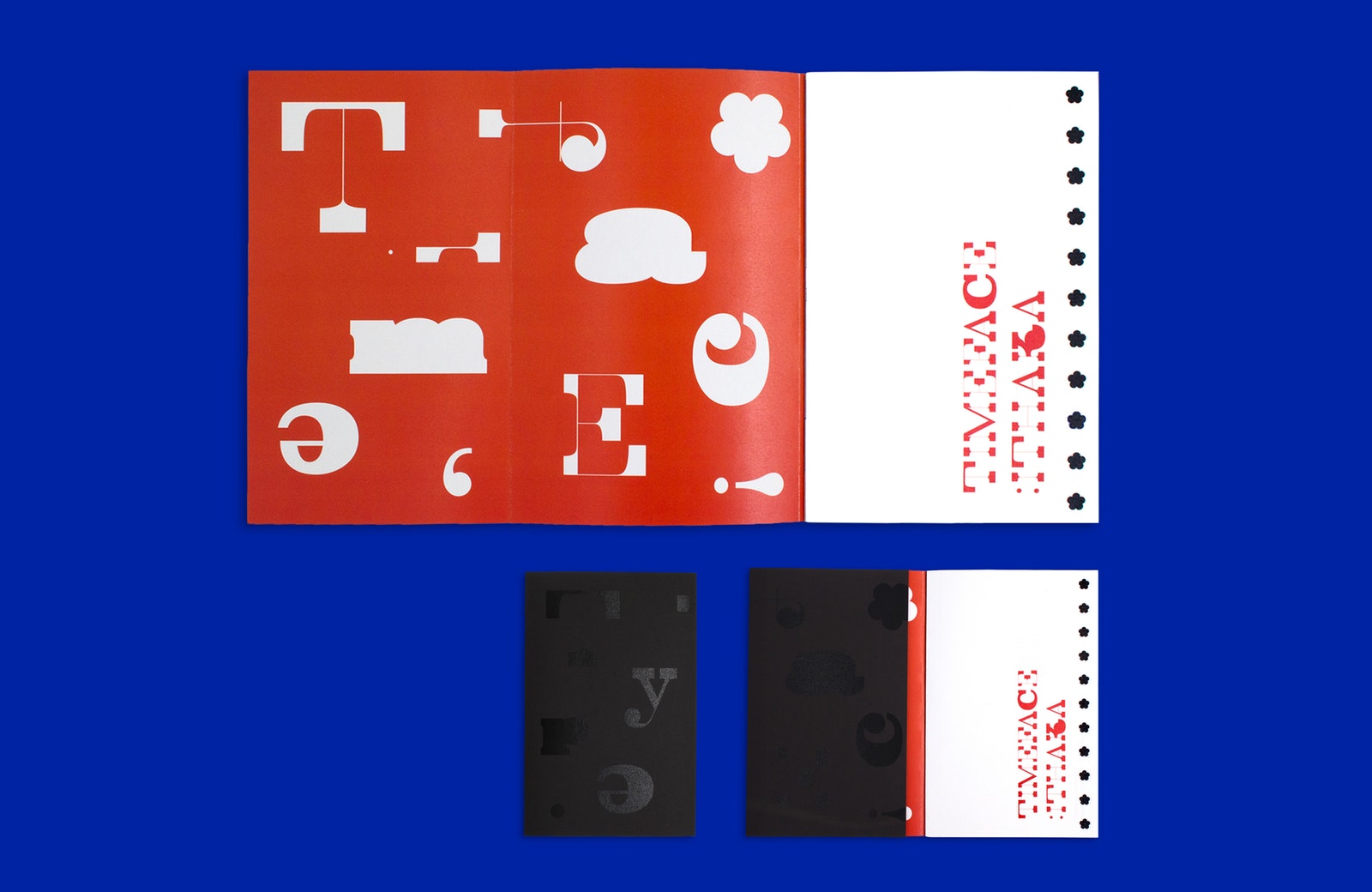
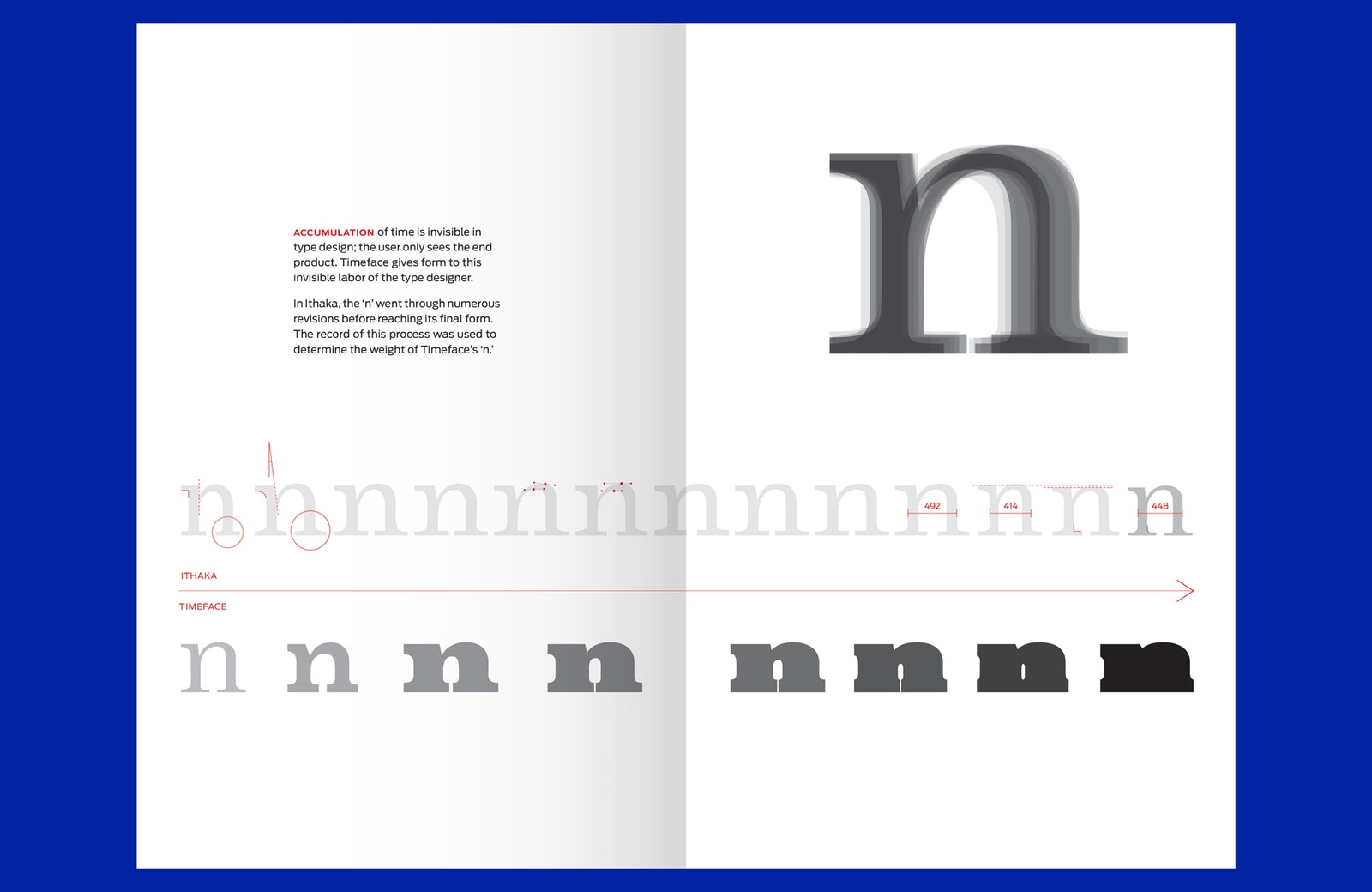
Literary critic W.J.T. Mitchell once wrote, “The fact is that spatial form is the perceptual basis of our notion of time, that we literally cannot ‘tell time’ without the mediation of space.” In a way, Timeface, an experimental typeface by graphic designer June Shin, illustrates this simple idea: its characters use more or less space to depict the passage of greater or smaller amounts of time. Shin, who studied with type designer Cyrus Highsmith at the Rhode Island School of Design and now works with him at the Providence Drawing Office of Morisawa USA, wanted to be experimental and prove her hypothesis that an alphabet’s strokes, curves, and serifs could reflect both the ease and difficulty of their creation. Timeface’s letterforms visually describe the amount of time Shin needed to draw her typeface Ithaka, conveying a sort of infographic metadata not present in other typefaces. The project was selected by Chicago’s Society of Typographic Arts as one of 100 of 2017’s best designs.
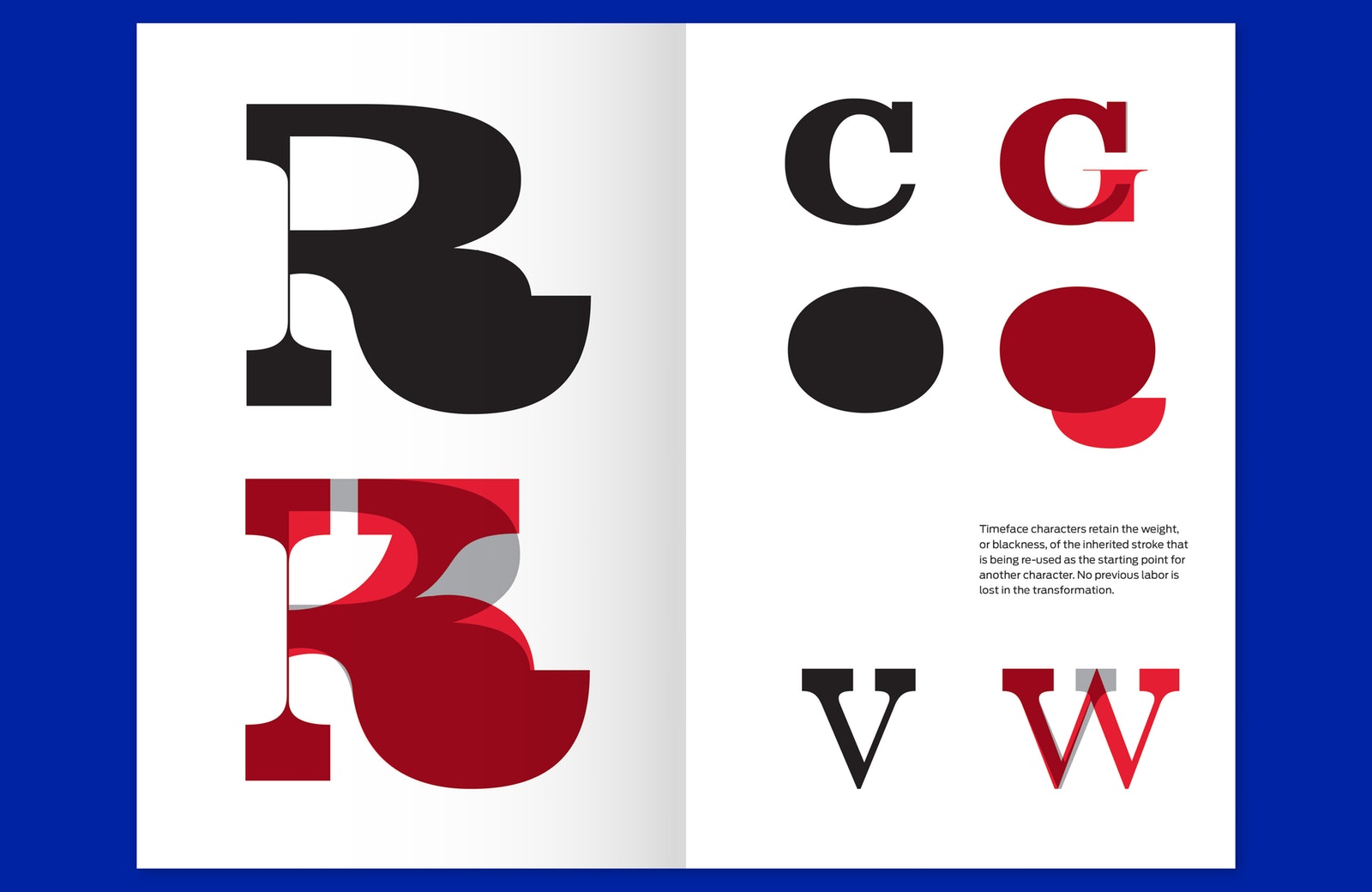
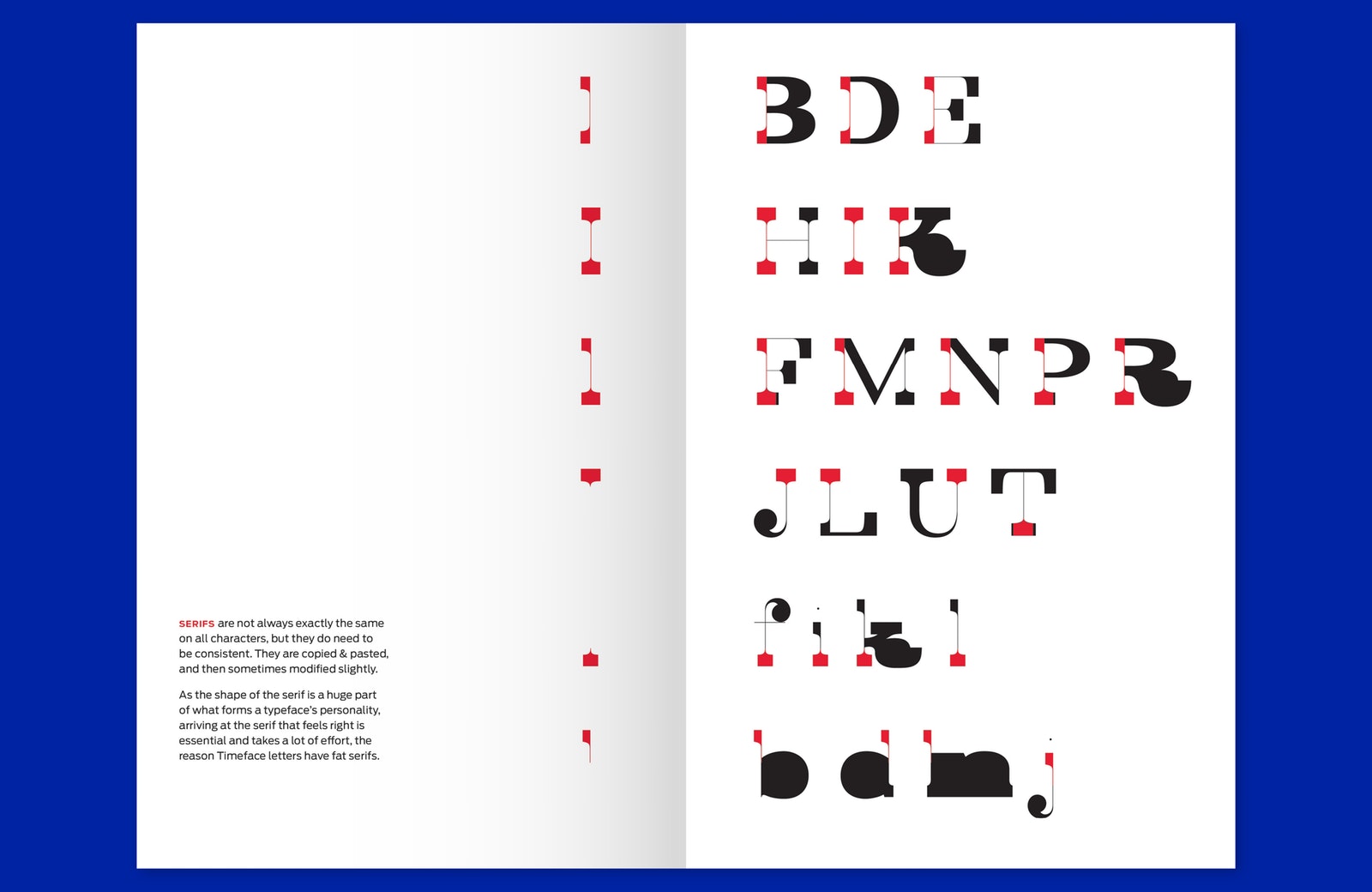
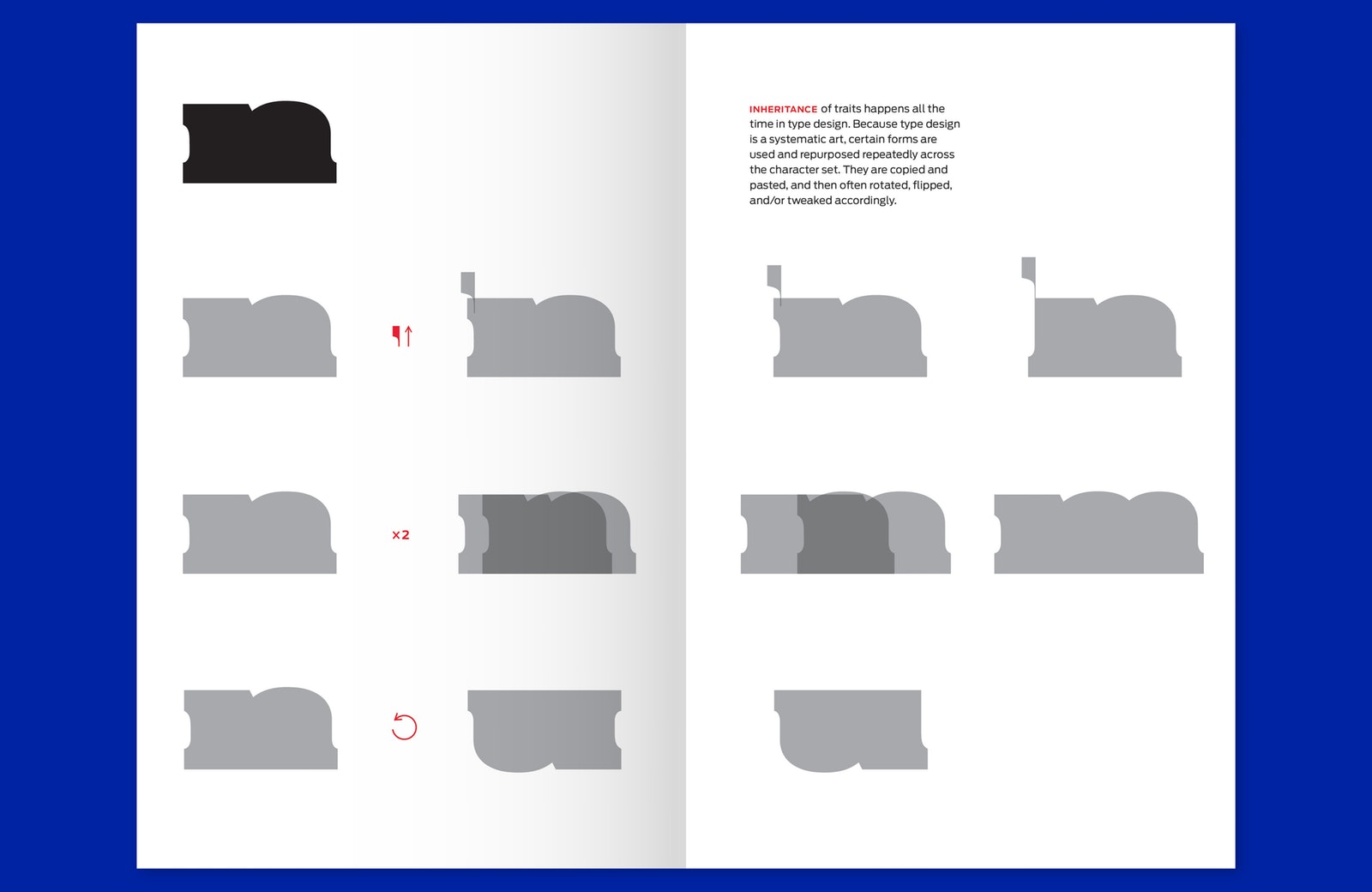
All typeface designers create a set of control characters that make use of repeated elements such as stems, bowls and basic curves (for example, the lower case n, o, p), and use pieces of them to construct other letters in the alphabet. Shin says, “I wanted to highlight the control characters in such a way that people who are not type designers can look at them and intuitively understand the guiding process behind creating a full character set. It’s almost an infographic way of designing type that gives a nice sort of clarity to the process.”
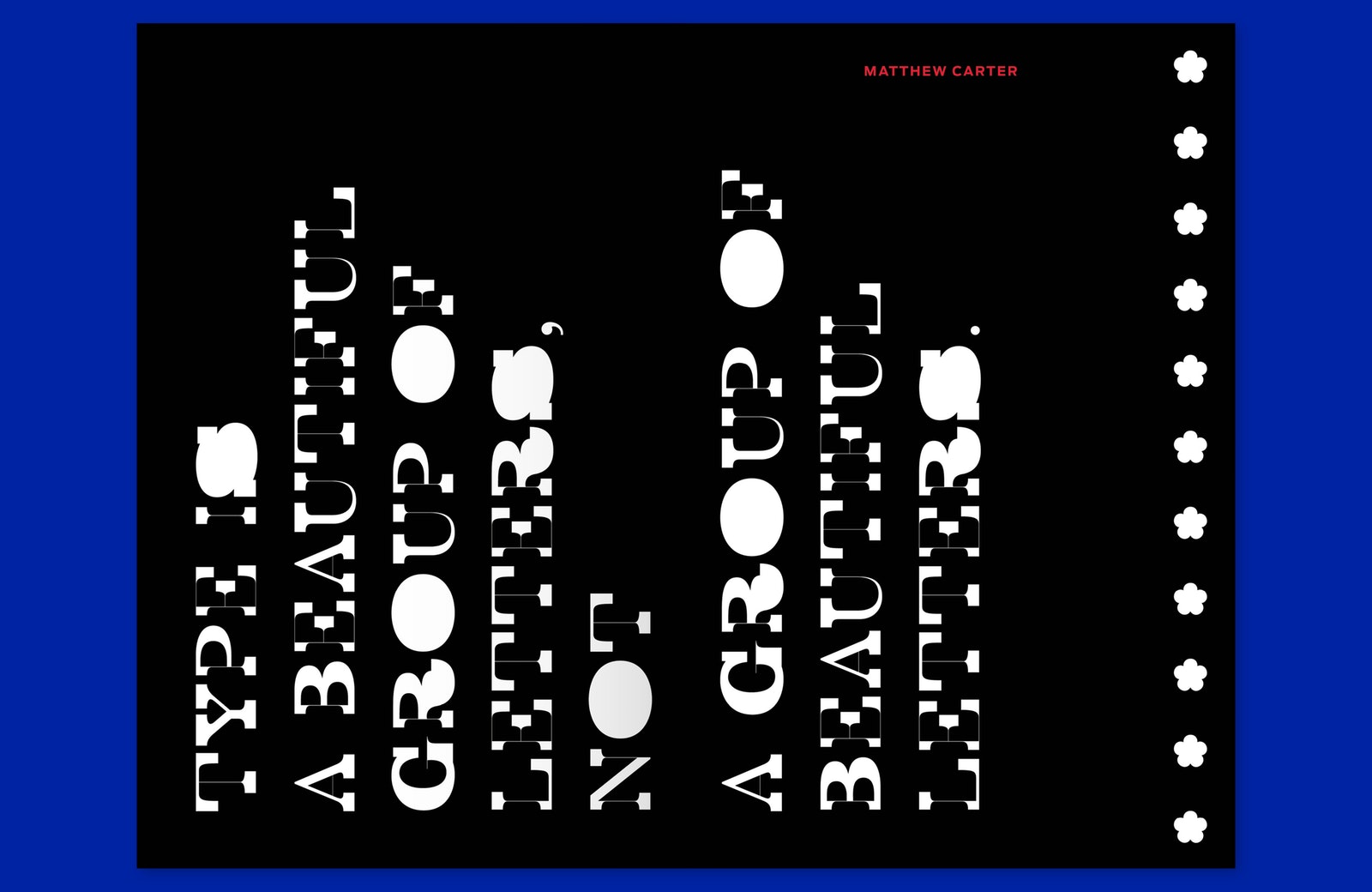
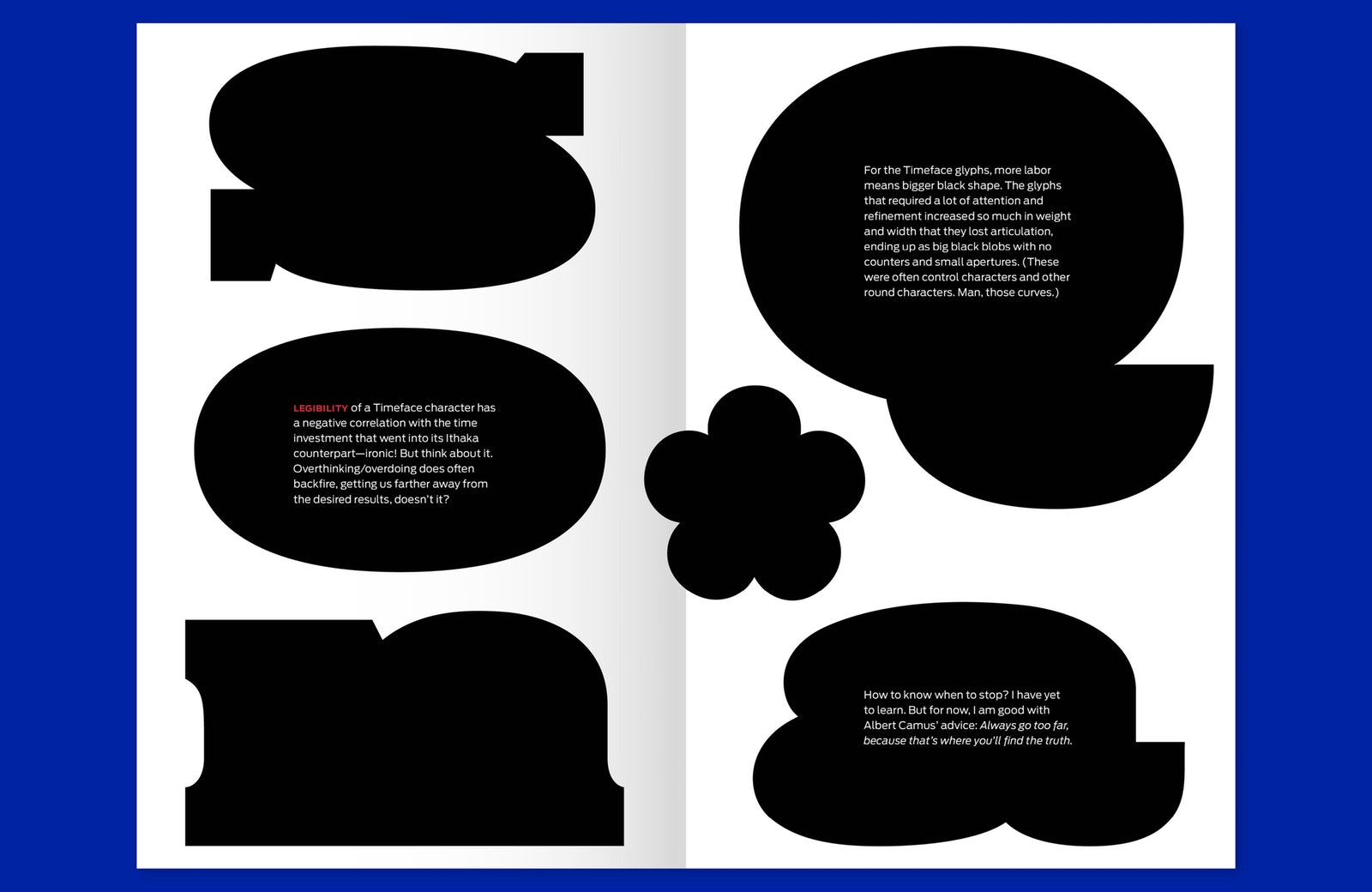
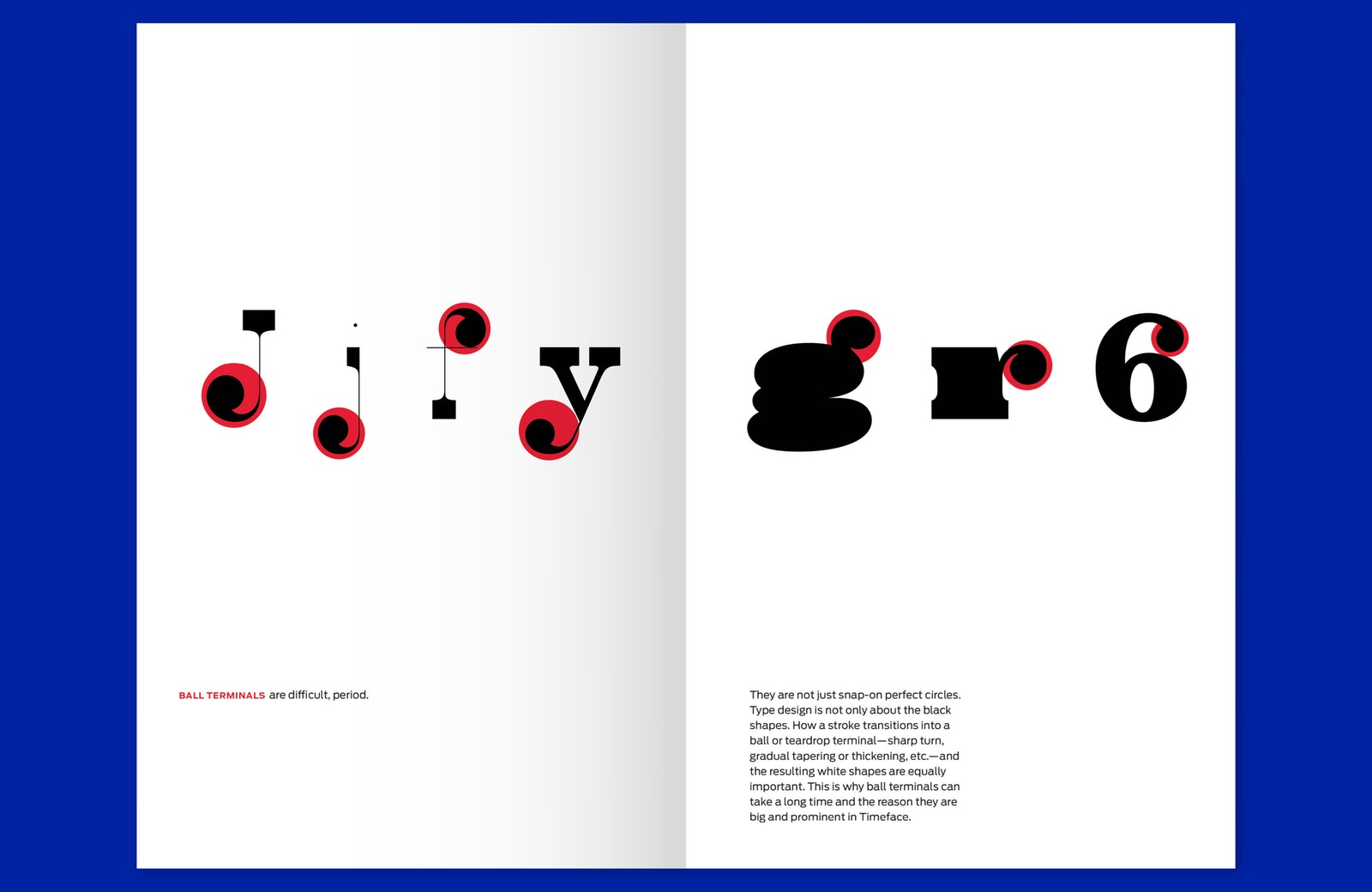
Pieces of Ithaka’s letterform anatomy that were just picked up, copied, and rotated from one character to another, such as straight vertical and horizontal strokes, are almost hairline thin in Timeface, and serifs are wide, in proportion to the amount of tinkering needed to perfect them, and so forth. The process makes for some strange bedfellows—for instance, the capital E is just skinny strokes combined with massively fat serifs. The Q is bloated and blobby, because it was hard to draw; it gained so much weight that it lost white spaces and counters and looks as though it wandered in from a fatface catalog.
Shin mentions Peter Bil’ak’s typeface Karloff as an inspiration in terms of design expectations. “Basically he was deliberately trying to make an ugly typeface,” she says. “He tried to define what, traditionally speaking, makes a beautiful typeface and then inversed that. And when I was working on Timeface, I suspected that the letterforms might look wonky and weird because I wanted the project to accurately reflect my process. But I didn’t know they would also be pleasing to look at! That was a surprise.” The designer categorized her letterforms into five groups (easiest to hardest), and says that the most time-consuming part of the project was analyzing which characters fell into which groups. Shin says, “The process can’t really be quantitative; I didn’t keep track of time per letter as I was drawing Ithaka. So Timeface is based in part on my memory, which as you know can always fail you. But I had generations of the Unified Font Object (UFO) files, so I could go back and look at how much transformation each letter went through over time, and I referred to my printed proof markups too.”
Not surprisingly, the legibility of Timeface’s characters has an inverse relationship to time spent designing each of them. “I have this strong desire to make beautiful, useful forms,” says Shin. “It was really important to me, thinking about what it means for a typeface to be useful. I don’t expect anyone to actually use this font for design, but that’s not where its usefulness lies. It’s useful in its own way to convey data.”
Responsive Web Design

Web design requires the coordination of HTML, CSS, and graphics in order to construct a layout and design that can respond to the varying needs of your websites visitors. In this step-by-step course, we’ll cover every aspect of converting a design into a fully functioning web page. Register today.